Hublot
UX/Prototyping . www.hublot.com
We were challenged to show the rich relationship between Hublot and their clients, all the benefits and meaning of owning a Hublot watch. Starting with rich editorial content and product imagery, we created a website showcasing their timepieces and collaborations with big brands, whilst telling Hublot's story of innovation and craftsmanship.
The project started by identifying all the entry points of the website. Based on the results, we created an efficient yet simple experience to browse through an incredible range of timepieces and rich editorial content. To ensure an optimal experience we defined a high level view of the new content needed for the website re-design.

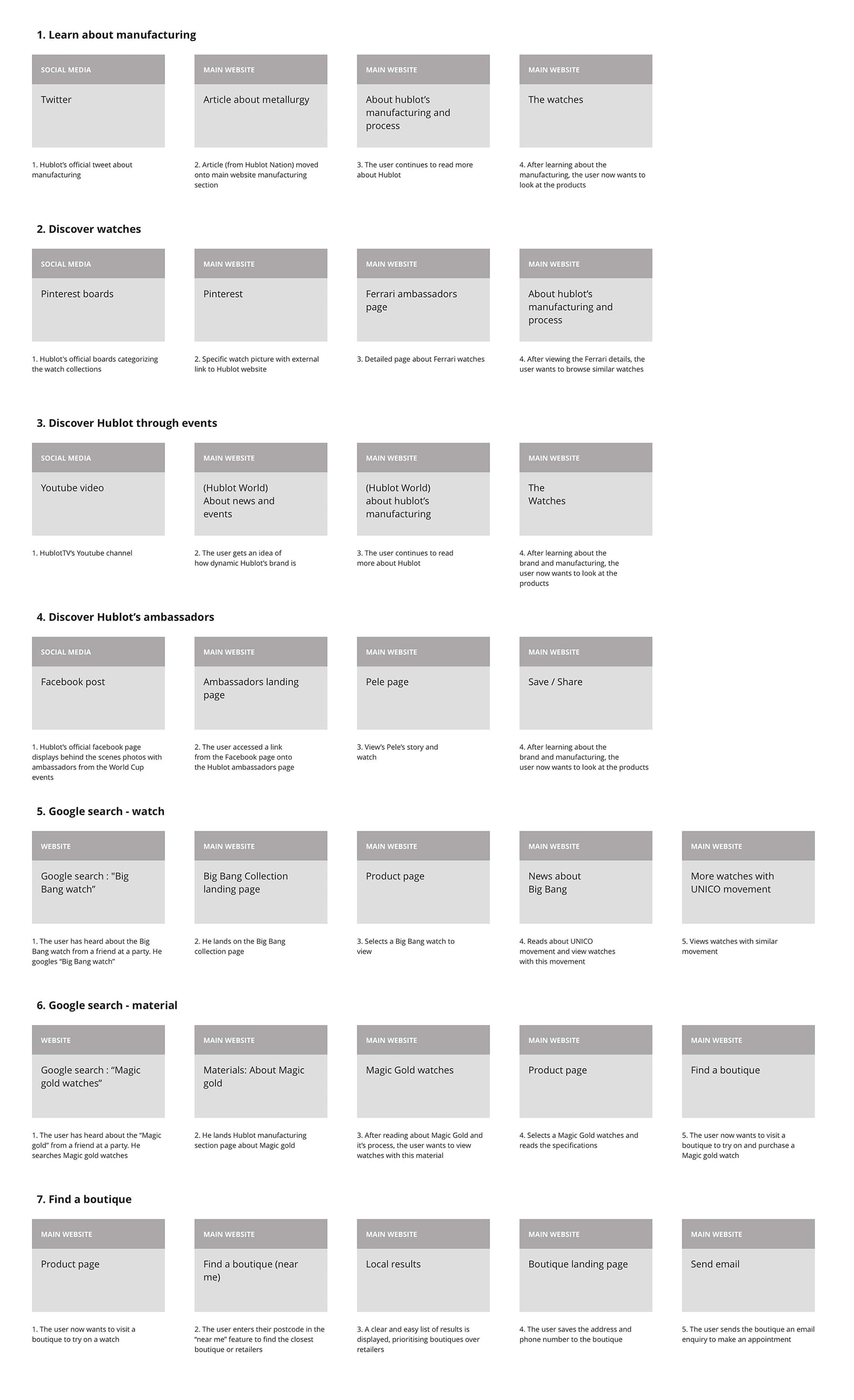
Entry points

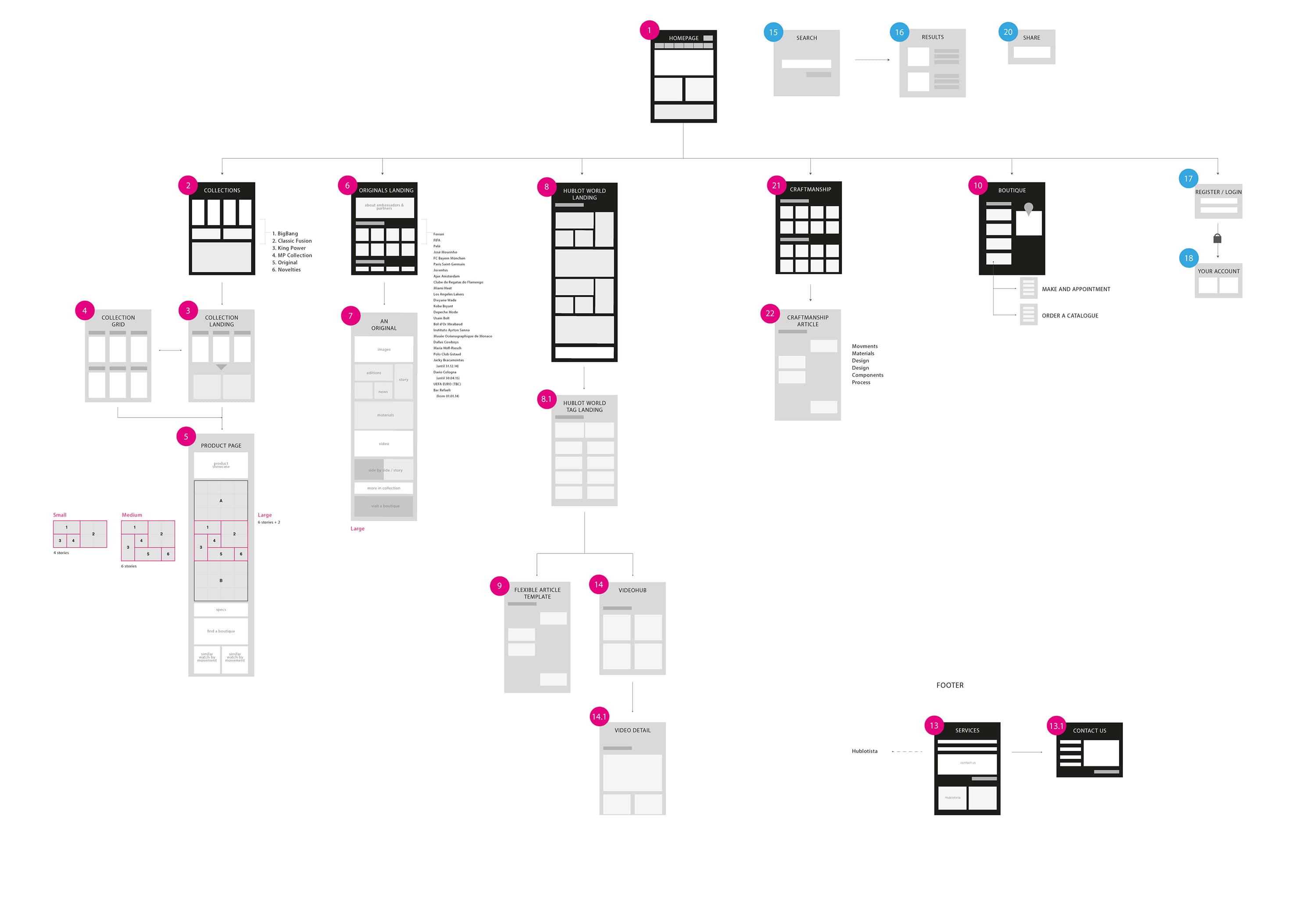
Sitemap

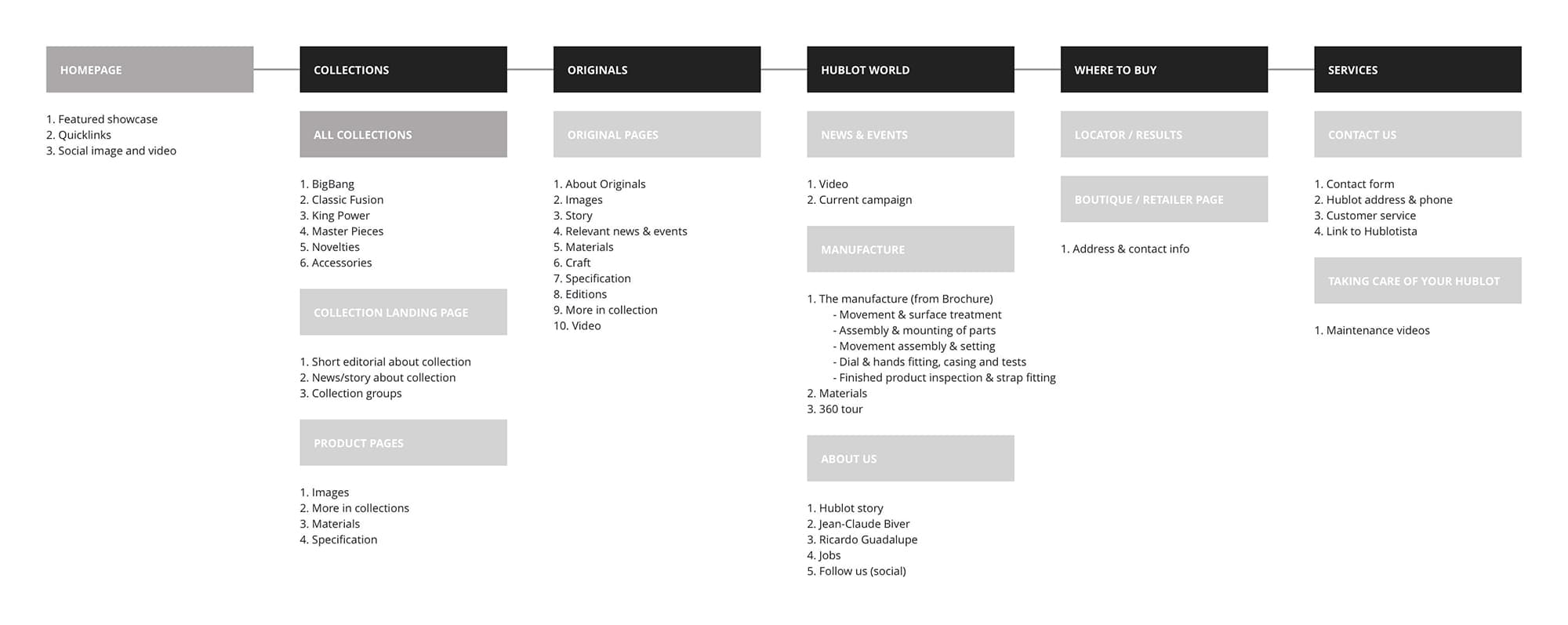
Content map
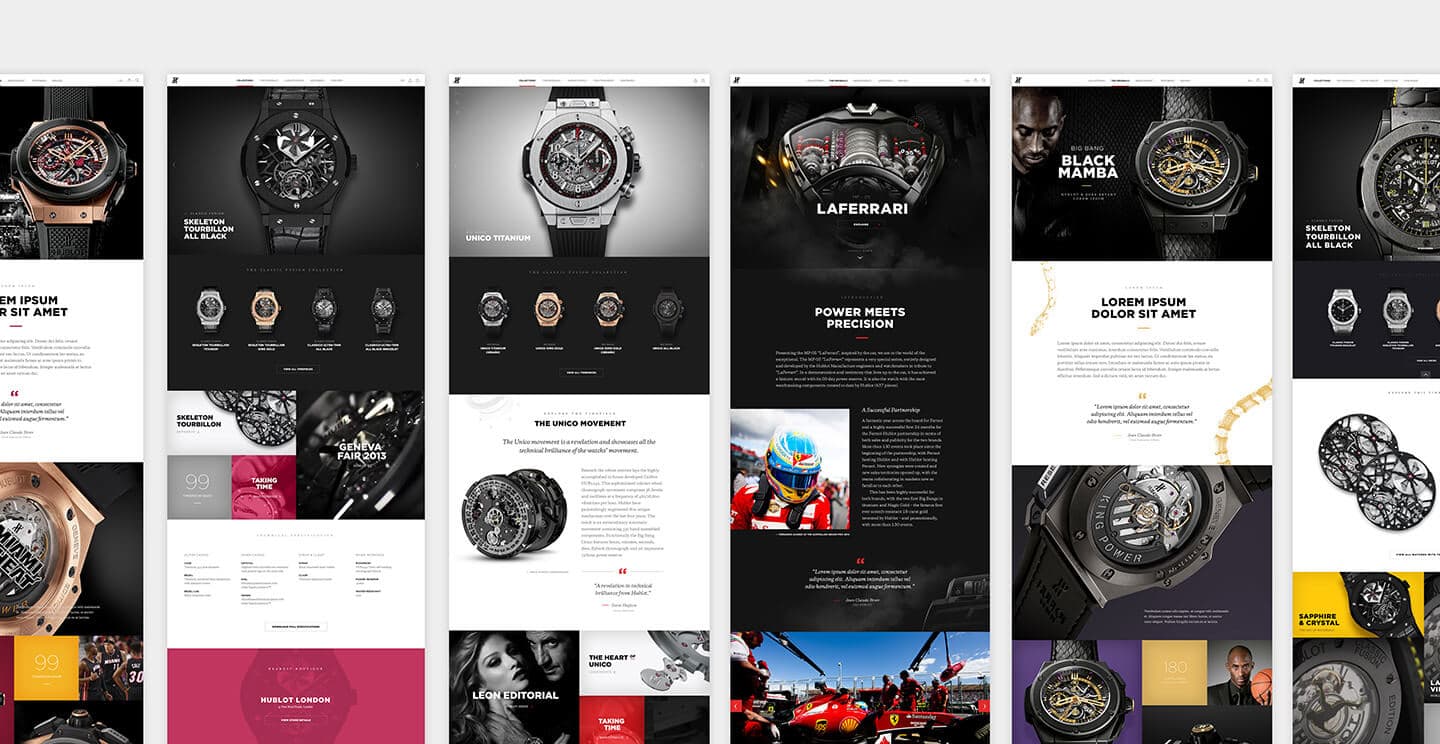
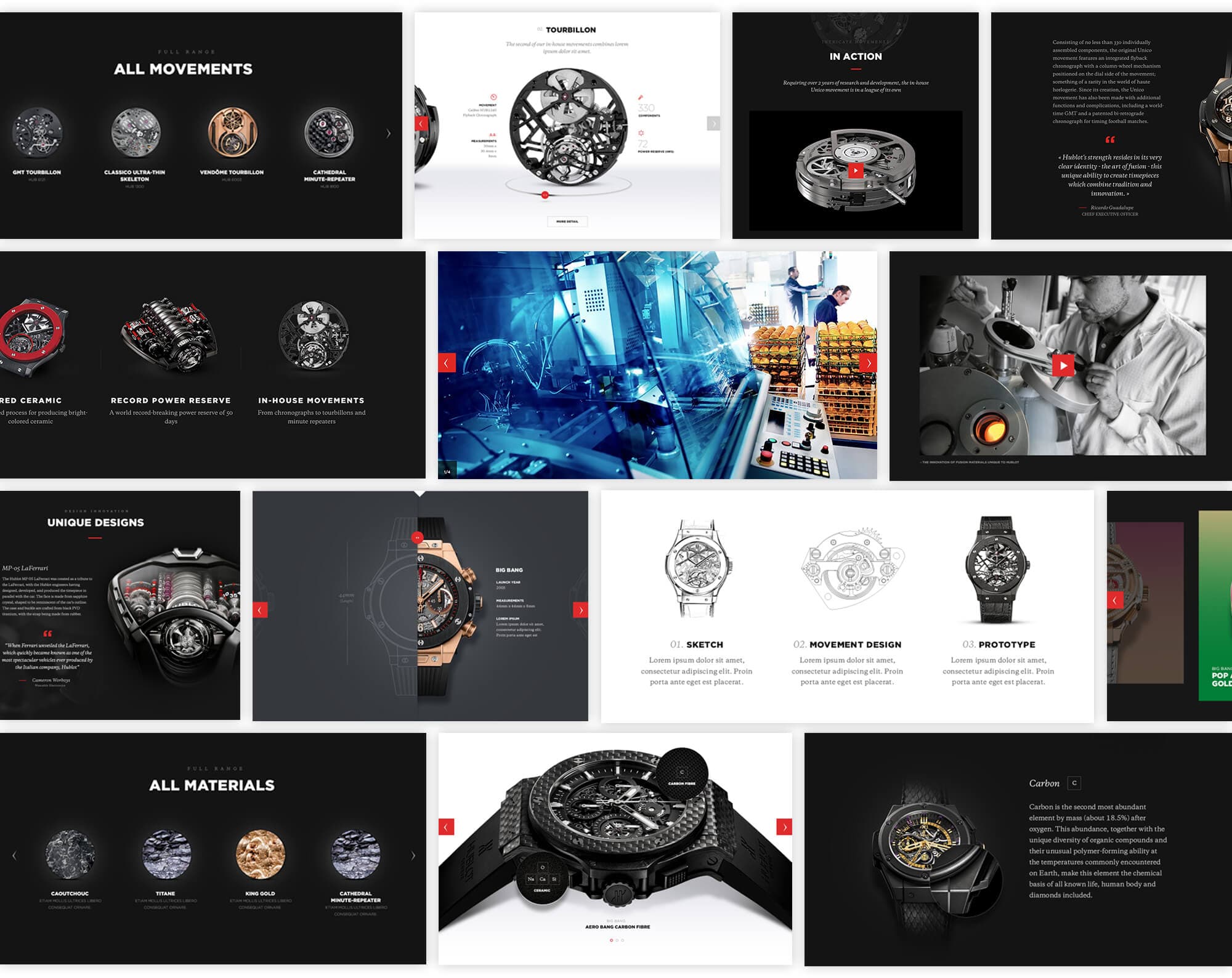
We created product pages highlighting the rich story around each timepieces. (partnerships, story around the movement, ...).
“Making it easy to find the perfect watch.”
The bold product imagery puts the watchmaker's eye for detail at the center of each narrative.

Beside finding a watch, another important aspect of the website, was to convey the craft, innovation, and design behind each timepiece. To do so, we created interactive and accessible content displaying the knowledge and techniques poured into every watches. Link

To ensure a unique experience and consistency across all the website, we created an interactive style guide and several prototypes. Each component has been thought through to work with all the others.
Hublot.com was an interesting project in many ways. Creating an emotional bond with a brand through a website can be hard. However, we managed to go beyond a functional product experience, and created a website conveying the Hublot lifestyle to the audience. We worked hard to find the subtle balance between selling a product and the benefits of owning it. Overall, this project was a good oportunity to experiment around page structures to show the uniqueness of every aspects of the brand.